几乎所有的UI设计都离不开图标。但是对于这个司空见惯的东西,在分类上面却往往会陷入混乱。为此,设计师Tess Gadd提出了自己的层次化分类建议,先按大小,再按类别,最后按要素对图标进行划分。里面不仅给出了具体的应用建议,还包括了丰富的样例,可以成为各位设计师的参考指南。原文发表在Medium上,标题是:UI cheat sheet: Icon categories + icon style reference guide。篇幅关系,我们分两部分刊出,此为第一部分。
图标是最好的,不接受反驳。我对图标的喜爱程度不亚于按钮。不过,图标的问题之一是我们真的不知道该从何说起。对于没有图形设计经验的人来说,这尤其困难。
所以,我的这份速查表关注的重点是帮助我们对图标的不同类型、类别以及样式建立共同的理解。对图标进行分类不是精确科学,不过这是我对怎么最好地做到这一点给出的解释/建议。
在本速查表中,我们将介绍:
图标分类:
定义图标类别
图标尺寸
图标类别
图标要素
Ico样式参考:
小图标样式参考
大图标样式参考
最后思考
1.定义图标类别
图标样式的分类方法有很多种。可以根据主题、色彩调色板、尺寸、年代、创建方式、文化背景、审美等进分类。对图标进行分类时遇到的主要问题是,很多都是重复的,不具备很多的特异性。
下面的图标看起来简单,但从技术上讲,就可以分为几个类别。
目前的图标分类存在的问题示例。
好吧,“但它究竟属于哪一类?”,在回答这个问题之前,我们先看看其他网站是怎么分类的:
Iconfinder :填充、轮廓、扁平、填充轮廓、3D、等距、手绘、卡通、像素、平滑、长阴影、徽章、半实线等。
FlatIcon :黑色轮廓、黑色填充、多色、线性颜色(lineal colour)、扁平、渐变
IconStore.co:彩色,图象字符、轮廓。
Material Design图标:填充、轮廓、圆角、双色调、锐利。
但是,可惜,以上的分类对我来说是无效的。图标应该既可以是3D彩色的,也可以是手绘的、轮廓状的,也可以是锐利的图象字符等。
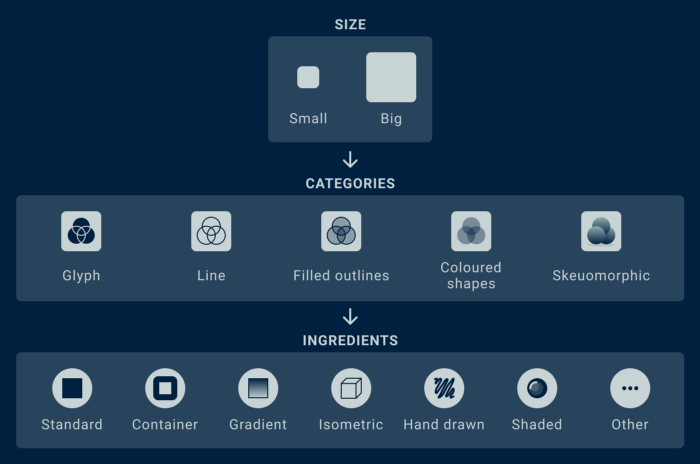
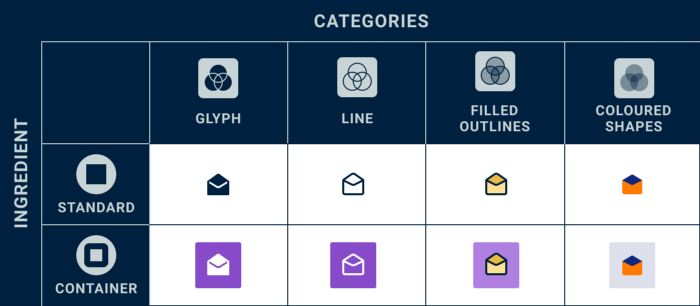
我的做法是分类要建立层次结构。首先,你得按大小(大图标或小图标)进行划分,然后再按类别划分(图象字符、轮廓、填充、彩色形状、拟物),然后按要素划分(阴影、容器、3D、手绘等)。这样就可以避免在前两个级别出现重合,然后鼓励在最底层的级别上重合。
该图显示两个大类(大和小),然后是大类(字形,线条,实心轮廓,彩色形状,拟形),然后是成分(标准,容器,渐变,等距,手绘,阴影,其他)。
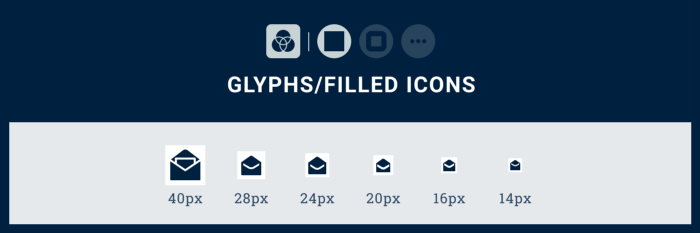
2.图标尺寸
你要设计的图标的大小要取决于用途是什么。带亮眼渐变和阴影的酷炫图标的确很好看,但放在16px的文本标签旁边却不会起到应有的作用。
因此,我倾向于把“大图标”和“小图标”分开,因为它们各自有不同的目的,偶尔也会重合。小图标往往用作UI控件,可以起到功能性或装饰性的目的。大图标一般用来以图形方式说明服务或功能,但也可以用来表示品牌的标识,并让平台在美学上更加令人愉悦。
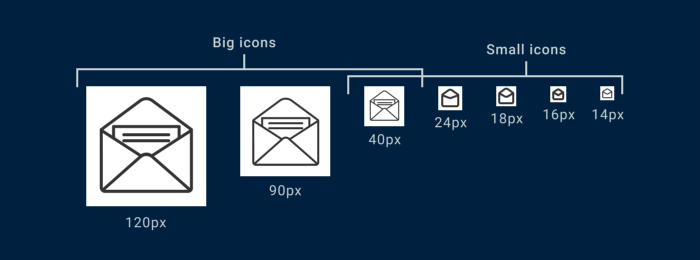
区分大小图标没有明确的界限,但我一般以40px为分界线。
大图标、小图标划分的图示。
3.图标类别
一旦确定了所需的图标是“大”图标还是“小”图标,就可以把它们进一步细分为图标类别:
填充图标/字形
线条图标
填充轮廓图标
彩色形状图标
拟物图标
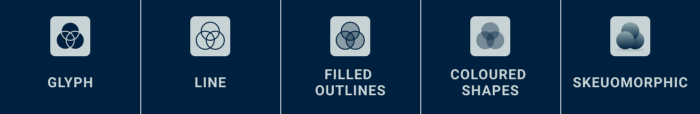
图标类别:字形、线条、填充轮廓、彩色形状、拟物。
乍看之下,这似乎有点简单,但是这么做的好处是不会重叠。你不能把彩色形状的图标往字形里面放,也不能把填充轮廓网拟物里面放。
就像油和水一样,这些类别不会混在一起。
4.图标要素
在使用较大的图形时,你会希望图标具备更多的细节,否则的话,图标看起来就有些平淡无趣,甚至变成上天不容的“剪贴画”。不过在用较小的图标时——你几乎不需要任何细节。
由于小图标很小,所以可以操纵的像素更少。像素有限会导致要素有限。虽然小图标做拟物也有可能性,但这种可能性不高,所以我们就略掉了。
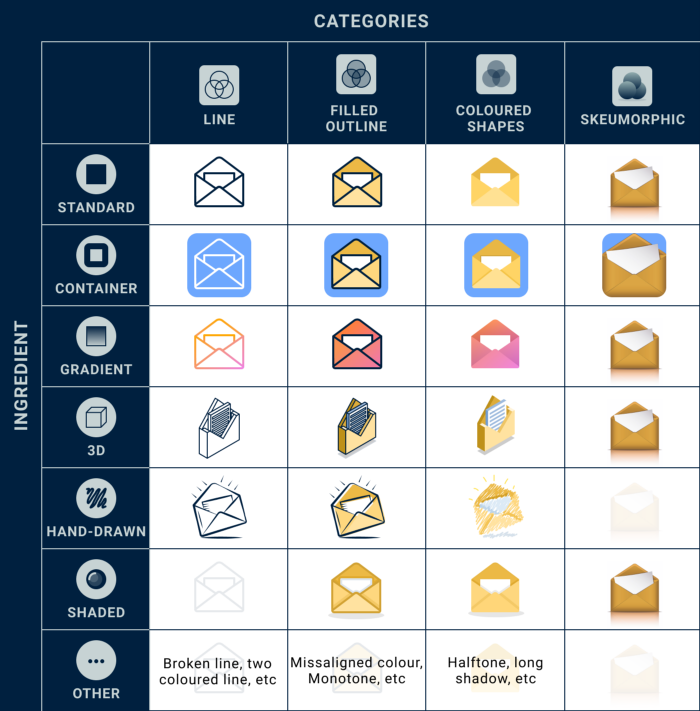
图标分类、要素二维表示例。
如果要制作的是大图标,你会有更多的空间来表现一下你的艺术气息。虽说做大字形也不是不可以,但我不建议你这样做,因为会有点无聊,而且吸引力没有颜色更丰富、细节更多的其他图标类别那么大。
有些要素适用于所有的类别,有的则不然。某些图标样式可以包含多种要素,或者只能在某种样式里面复制。或者,如果你观察一下拟物图标的话,其实大部分的要素它们都具备。
图标要素示例:标准、容器、渐变、3D、手绘、阴影等。
注:不用说,实际的要素比这里提到的要多得多。
5.小图标样式参考
大家往往认为小图标没有大图标那么有趣,但这跟事实相距甚远。可以摆弄的空间更少迫使你要更具创造力。而且你还要被迫更多地考虑图标要传达的内容,而不是风格。
“简单图像可以更具包容性。” —苏珊·卡瑞(Susan Kare)
5.1. 字形
字形(glyph)这个词最初来自希腊语的单词“gluphē ”,大致意思是“符号或象形文字”。我们现在使用的字形或填充/实心图标通常只是一种彩色和实体形状。这些图标在缩小的时候往往仍会保持形状。尽管它们非常容易辨认,但它们往往有点······无聊。在不运用颜色、轮廓等的情况下想给这些图标增加一点“个性”可能会很棘手。
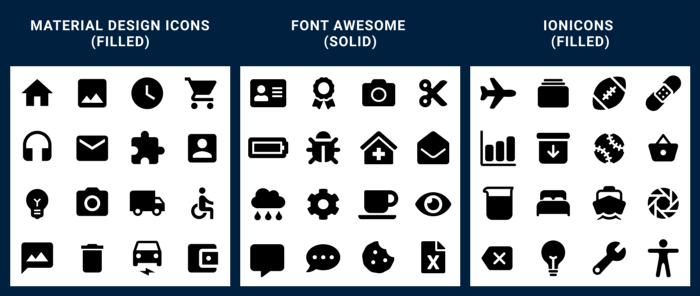
5.1.1. 标准字形或实心图标
字形/填充图标
字形不是最漂亮的图标——但确实很容易看。这种图标最适合在界面中用作小尺寸。以及在标志上用作大尺寸。
设计师注意事项:
要确保你的图标达到像素完美。如果图标制作得不正确的话,只有一种颜色会使得羽化非常明显。
小字形要比大字形好看些。
在制作自己的字形之前,不妨考虑用现成的图标字体。
不同字形集示例。Material Design图标(填充)、Font Awesome(实心)、Ionicons(填充)。
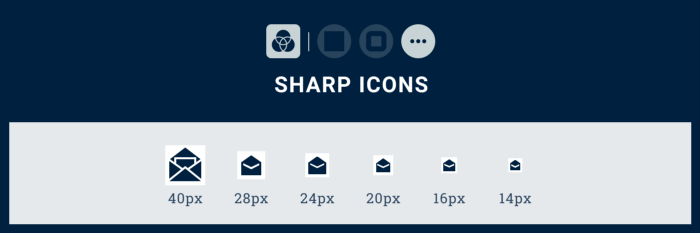
5.1.2锐利图标
锐利图标
锐利图标一般都是以字形/填充/实心图标为基础,但这些图标有着锐利的边缘。大多数图标的边框半径只有一两个像素,但锐利图标会有硬边。
你可能选择使用锐利图标而不是圆角图标的原因之一是,图标缩小到较小尺寸时会更清晰。如果看看下面的参考并将它们跟上一节的示例进行比较,你就会看到边界半径的差异。
设计师注意事项:
确保你的图标像素完美。如果图标制作不正确,只有一种颜色会导致羽化非常明显。
小字形比大字形更好看。
在制作自己的字体之前,不妨考虑采用现有的图标字体。
采用0像素边框半径。
不同锐利字形集示例。Material Design图标(锐利),Ionicons(锐利)。
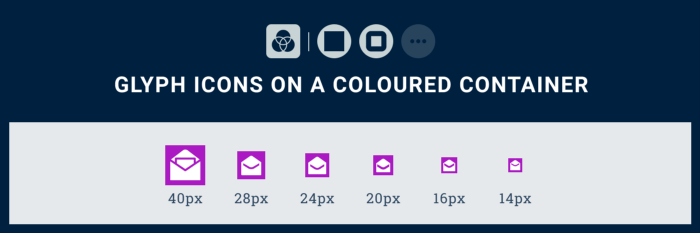
5.1.3. 带彩色背景的字形图标
彩色容器里面的字形图标
2013年,Windows为极简设计和字形引入了一种崭新的外观——把它们放到彩色背景上。事实证明,这种超级简单的技巧能够让字形更友好,更具吸引力。
设计师注意事项:
为容器选择4至12种颜色的调色板。
确定字形是浅色还是深色,并确保适用于所有的容器颜色。理想情况下,图标的对比度为+7,而且最好不要黑色和白色。
在彩色背景上把字形做成白色要比在彩色背景上做成黑色更好看些。黑色会导致亮色看起来比较“模糊”。
彩色容器背景的字形例子。
5.2. 线条图标
近年来,由于有着简洁性以及更现代的外观,线条或轮廓图标已变得越来越流行。虽然字形往往被认为在可用性方面表现更好,但并不是所有的符号都这样。比方说,对话泡泡图标用线条图标表示起来会更好。
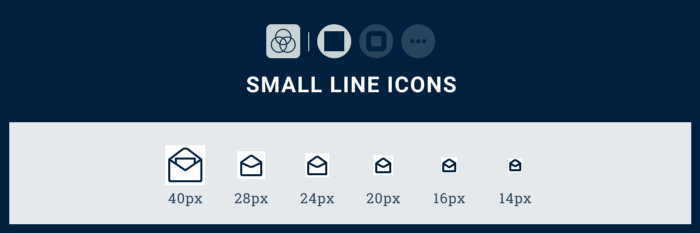
5.2.1. 小尺寸线条图标
小尺寸线条图标
创建小尺寸线条图标可能会比较棘手,过去我一般会用字形,因为创建更容易,并且更容易保持。但是,随着智能手机屏幕变得越来越好,我们现在也可以享受一下采用线条图标的奢侈了,就算做得不好的线条图标在新iPhone上面也过得去。
设计师注意事项:
确保像素完美,这个要求甚至比字形图标还要高。
越简单越好。
力求细节简单一些。
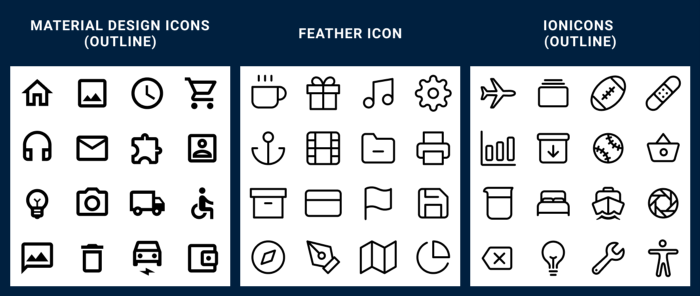
线条图标集示例。Material Design图标(轮廓),Feather Icon,Ionicons(填充)。
5.2.2. 双色小尺寸线条图标
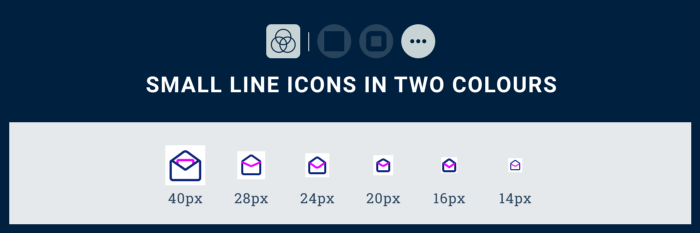
双色小尺寸线条图标
在制作较小尺寸的图标时,你得放弃细节,强调简单形状。添加一些颜色是可行的,但是当使用一种颜色的时候,可读性就不会很理想。
设计师注意事项:
用两种可以配合使用的颜色。
考虑一种颜色用于主要形状,第二种颜色用于细节。
少即是多
使用粗线
尽管技术上而言这些图标是小图标,但不能太小。如果你想做得很小(22像素及以下),请使用普通的小尺寸线条图标。
带两种颜色的小尺寸线条图标示例。YiğitPinrbaṣi制作的Candy Icons,Wilbur Xu制作的35 Simple Line Icons,Freebie:PixelBuddha的电子商务和导航矢量图标集。
5.3小尺寸填充轮廓图标
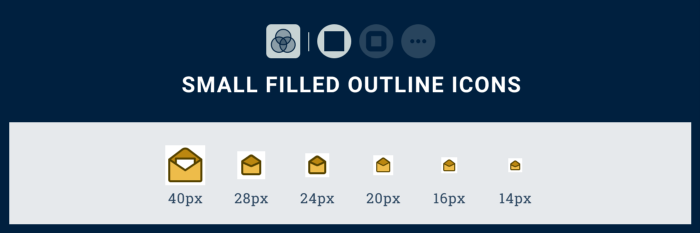
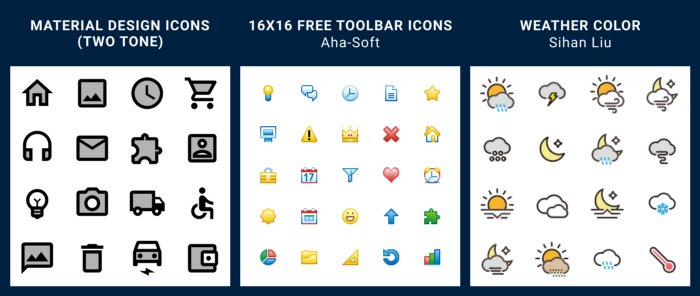
小尺寸填充轮廓图标
我认为填充轮廓图标是最“令人愉悦”的小图标样式之一。但是,如果颜色太多的话,就会出问题。
设计师注意事项:
纯黑色的轮廓有时候看起来会很刺眼,所以还是用深色的颜色就好了。
按图标、图标集限制颜色调色板。
避免细节。少即是多。
小尺寸填充图标的例子。Material Design图标(双色),Aha-Soft的16x16免费工具栏图标, Sihan Liu的彩色天气图标。
5.4. 小尺寸彩色形状图标
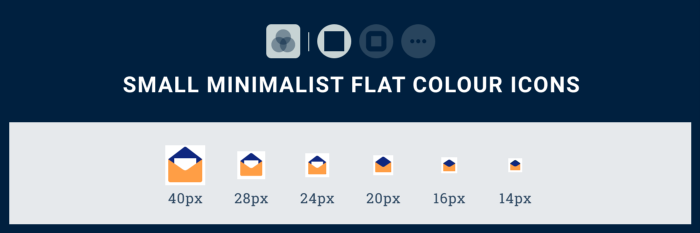
小尺寸简约扁平彩色图标
在所有样式里面,就美学而言,这也许是我最喜欢的样式。简单又巧妙的,这些小图标很有内涵,同时还靠调色板和样式传递出强大的品牌标识。
极简图标在缩小比例的时候也比其他的扁平图标类型要有效得多,虽然仍比不上字形。不过这种图标用在图形区域的时候有时会显得太小,用在界面的时候有时候又会显得太大。我最喜欢的应用场合是演示是作为“要点符号”。
给设计师的提示:
这种图标样式要避免小尺寸(<20px)。
选择2到3种可以一起使用的颜色。
以一种颜色作为基础色,另一种颜色应作为高亮色/细节色。
彩色形状图标集的示例。Erdem创作的Freebie Security图标,Nitish Khagwal的Vivid svg Icons, Fajrul Fitrianto为Inipagi Studio创作的SEO ICONS (FREE!)。